4Kの大型モニターがほしい
今まで24インチのFHDモニターを使ってきました。
PCの主な用途は、ブラウザで情報収集、コードエディターでブログやWEBサイトの作成、画像ビューアで撮影した写真の選別と整理、フォトレタッチでブログやWEBサイトに使う写真の編集、動画編集ソフトで動画の編集、YouTubeやAmazon Prime VideoなどのVODの視聴などです。
デスクトップには、プログラムランチャー、カレンダー、付箋、時計が並んでいます。
家のPCでは滅多に仕事はしませんが、Word、Excel、Access、PowerPointもたまに使います。
24インチのFHDモニターでは、ブラウザとシンプルなテキストエディターなら横に並べて使えるのですが、テキストエディターの代わりに、コードエディターやワープロソフトを使ってツリーやサイドバーを表示させると、作業領域が狭くなり文章の編集がやりにくくなります。
ブラウザとコードエディターやワープロソフトを横に並べても十分な作業領域を確保できる40インチ以上の大型4Kモニターがほしいと長い間考えていました。
4Kモニターか?4Kテレビか?
40インチ以上の大型4Kモニターも安くなってきたとはいえ、納得のスペックのものだと、24インチのFHDモニターの4~5倍以上の価格なので諦めていました。
ところが、あるWEBサイトで大型4KテレビをPCのモニターとして使っている記事を読んで、これなら出費を安く抑えられると思い、早速4K対応テレビを物色。
国内メーカー製の4Kテレビは、同サイズのPC用の4Kモニターと価格的には変わりませんが、メーカーにこだわらなければPC用のモニターの約1/2の価格からあります。
しかも、価格の安い4Kテレビでも、IPSパネル、HDR対応、リモコンの付属、4Kチューナーや録画機能、VODの視聴までできます。
実際に4KテレビをPCモニターとして使っているレビューやブログなどのWEBサイトを読みあさり、特に大きな問題もなく使えていることを確認して、43インチの4KテレビをPCのモニター用として購入しました。
4KテレビをPCモニターとして使う
届いた4Kテレビを動作チェックもせずにPCへ接続。PCの電源を入れると無事にWindowsの画面が表示されました。
50cmほどの距離で43インチのモニターを見ると視界に入り切らないぐらいに広い!!
ブラウザを最大化すると、多くのPC用のWEBサイトは幅が1000ピクセル前後なので、3840×2160ピクセルの4Kテレビでは左右に大きな空間ができます。Yahooのトップページなら横に3つ並べてもまだ余裕があります。
広大な作業領域に感動!!





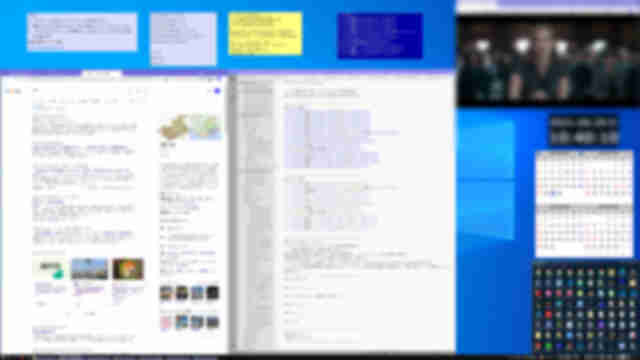
上の画像はボカシを入れていますが、通常の作業で使用するソフトの配置です。
視線や首の動きが最小限になるように、左下をメインに使っています。
左下から順に、ブラウザ(1380×1600ピクセル)、コードエディタ 1380×1600ピクセル) 。右側には上から、Amazon Prime Video、時計、カレンダー、ランチャー。上部には付箋を4枚貼っています。
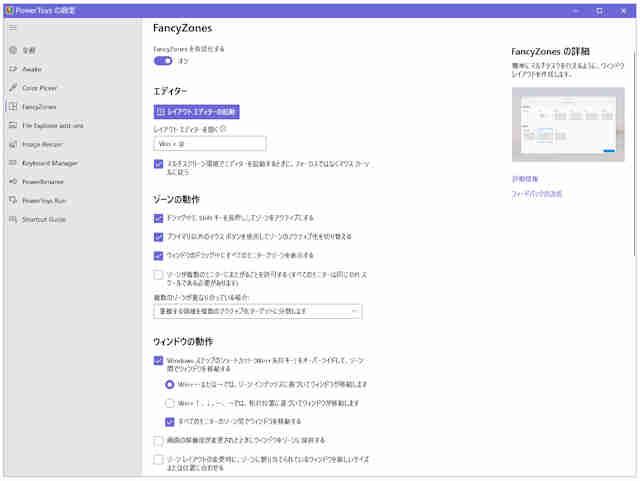
ウインドウの配置は「PowerToys」の「FancyZones」を使えば、ウインドウをドラッグするだけで簡単に並べ替えることができます。

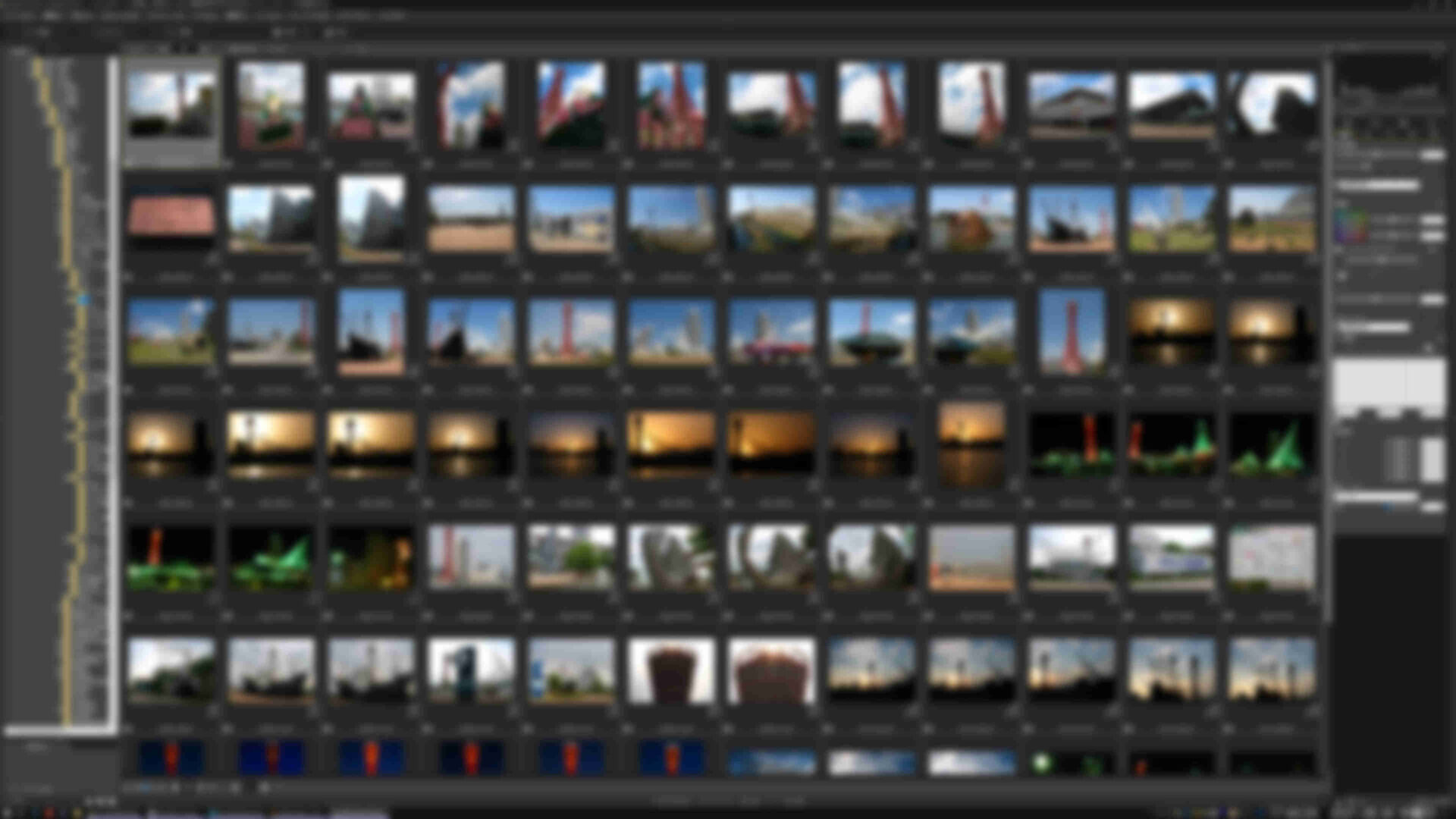
上の画像は、画像処理ソフトでの画像ビューアで写真一覧を全画面で表示しています。
84枚の写真を一度に見ることが出来ます。設定によっては400枚以上の写真を一度に表示することが出来ます。

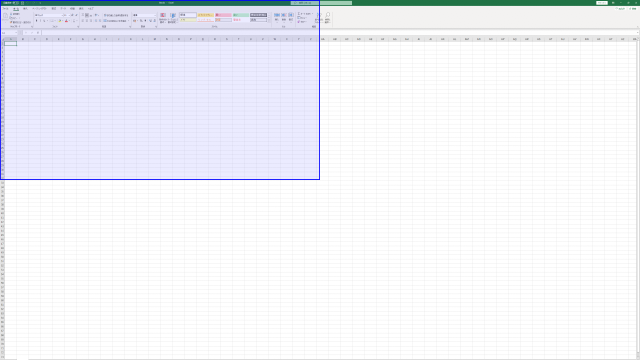
上の画像はExcelの表です。青い枠で囲まれた部分は1920×1080ピクセルで、FHDモニターの場合この部分が表示されます。4Kモニターに表示されるリボンはFHDモニターでははみ出してしまいます。
余談ですが、Officeのリボンが使いにくいと思うのは私だけ?
表の比較やデーターのコピペを行う場合には、複数のウインドウを並べ、ウィンドウサイズを頻繁に変える必要があり、そのたびにリボンの位置、サイズ、配置が勝手に変わってしまうのでメニューの選択に迷ってしまうことがあります。
よく使う機能はショートカットキーを使いますが、あまり使わない機能や、そもそもショートカットキーが設定されていないメニューはリボンから辿っていくしかないので、リボンのサイズや配置が勝手に変わってしまうと作業効率が悪くなります。
しかも、リボンのアイコンやテキストのサイズが変更できないのも使いにくさに拍車をかけています。さらに、タイトルバーの色まで独自の配色を使っており、どのウインドウがアクティブなのか非アクティブなのかがわかりにくくなっています。昔ながらのメニューバー、ツールバー、タイトルバーのほうが使いやすいと思うのは時代遅れなのでしょうか?
43インチの大型4Kモニターでも文字サイズは小さい
43インチのモニターでもスケールが100%だと、24インチFHDの文字サイズよりも若干小さくなります。だいたい21.5インチFHDのモニターと同じくらいになります。
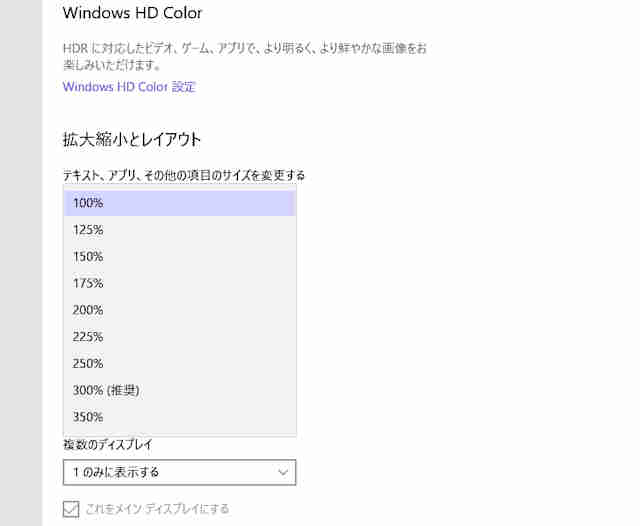
「設定」 > 「システム」 > 「ディスプレイ」 > 「拡大縮小とレイアウト」の「テキスト、アプリ、その他の項目のサイズを変更する」の表示スケールを108%にすると、24インチFHDの文字サイズとほぼ同じぐらいの文字サイズになります。

ただ、表示スケールは100%から25%刻みでの設定となるため、それ以外での設定はカスタムスケールとなり、いちいちログアウトしなければ設定ができないのが不便です。
それでも、表示スケールを一度設定してしまえば、よほどのことがない限り設定を変える必要はないので、特に支障はないのですが、表示スケールを上げると、文字サイズだけではなく、タイトルバー、メニューバー、ツールバー、サイドバー、スクロールバー、アイコンなど、画面に表示されているあらゆるものがスケールに合わせて大きくなります。
表示スケールを150%以上に設定すると、老眼の目には非常に読みやすい文字サイズになります。
ところが、タイトルバー、メニューバー、ツールバー、サイドバー、スクロールバー、アイコンなど、文字以外のものも大きくなってしまうので、せっかくの広大な作業領域が狭くなってしまいます。
ちなみに表示スケールの推奨値は「300%」になっています。

300%だと作業領域は24インチFHDよりも狭くなってしまい、文字サイズが大きすぎてかえって見にくくなります。なんで推奨値が「300%」なの?
ちなみに、24インチFHDと同じ大きさの作業領域を確保するには表示スケールは200%になります。
表示スケールと解像度の関係
拡大縮小率 100%
3840×2160
拡大縮小率 105%
3657×2057
拡大縮小率 110%
3490×1963
拡大縮小率 115%
3339×1963
拡大縮小率 120%
3199×1799
拡大縮小率 125%
3072×1728
拡大縮小率 130%
2953×1661
拡大縮小率 135%
2844×1599
拡大縮小率 140%
2742×1542
拡大縮小率 145%
2648×1489
拡大縮小率 150%
2560×1440
拡大縮小率 200%
1920×1080
拡大縮小率 250%
1536×864
拡大縮小率 300%
1279×719
43インチの大型4Kモニターで見やすいサイズに設定
表示スケールの設定を色々試してみましたが、25%刻みでの設定ではどうもしっくり来ません。
最終的には、110%~115%のカスタム設定が見やすく感じましたが、タイトルバー、メニューバー、ツールバー、サイドバー、アイコンまでが大きくなるのでどうも気に入りません。
それに、マルチモニターの場合、カスタム設定でプリセット以外の表示スケールを設定すると、それぞれのモニターごとにスケール調整ができなくなってしまいます。
さらに、表示スケールを拡大するとせっかくの4Kモニターの広大な作業領域を活かす事ができません。
そして何よりも、表示スケールを変更すると、お気に入りのマウスジェスチャーソフトの作動が不安定になってしまいます。違うマウスジェスチャーソフトを使うと問題はないのですが、お気に入りのソフトだとうまく動作しません。
これは、100%を超える表示スケールが指定された高DPI環境にソフトが対応していないためだと思います。
ソフトが高DPIに対応していないといえば、もう一点気になることがあります。それは、表示スケールや文字サイズを変更すると、ソフトによっては、ダイアログボックス内の文字やボタンがはみ出すことがあります。
単にはみ出すだけなら問題はないのですが、ダイアログボックスからはみ出した部分の文字やボタンが表示されず、内容が確認できなかったり、ボタンをクリックすることができなくなるものもあります。
Windows10での文字サイズの変更
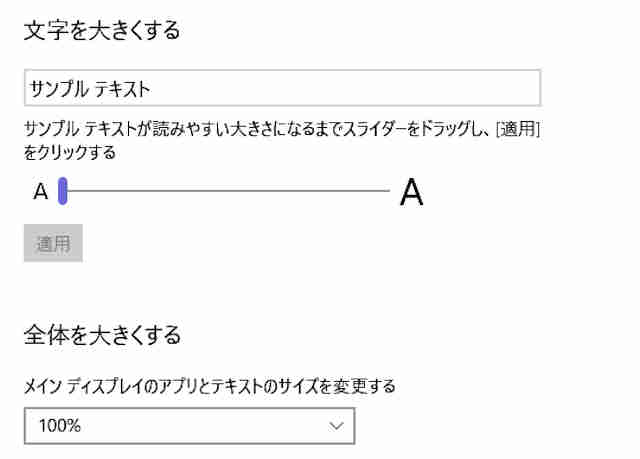
文字サイズだけを調整するのなら、「設定」 > 「簡単操作」 > 「文字を大きくする」 のスライダーを右へドラッグすると文字サイズが大きくなります。

ただ、ここでの設定は、アイコンなどのサイズはそのままに、表示される文字だけを大きくすることができますが、タイトルバーやメニューバーの高さが文字サイズに合わせて高くなってしまいます。
表示スケールを105%、文字サイズを105%にすればとても見やすくなりますが、タイトルバー、メニューバーなどが大きくなるのはどうも許せません。表示スケールや文字サイズの調整だけではどうもしっくり来ません。
せっかくの4Kモニター作業領域を無駄にはしたくないので、表示スケールと文字サイズは100%にして、他の方法で読みやすい文字サイズに設定する方法を探しました。
いろいろ調べた結果、フリーソフトでいいものを見つけました。
Meiryo UIも大っきらい!!
Meiryo UIも大っきらい!!は、Windowsのシステムフォントとフォントサイズを変更するフリーソフトです。

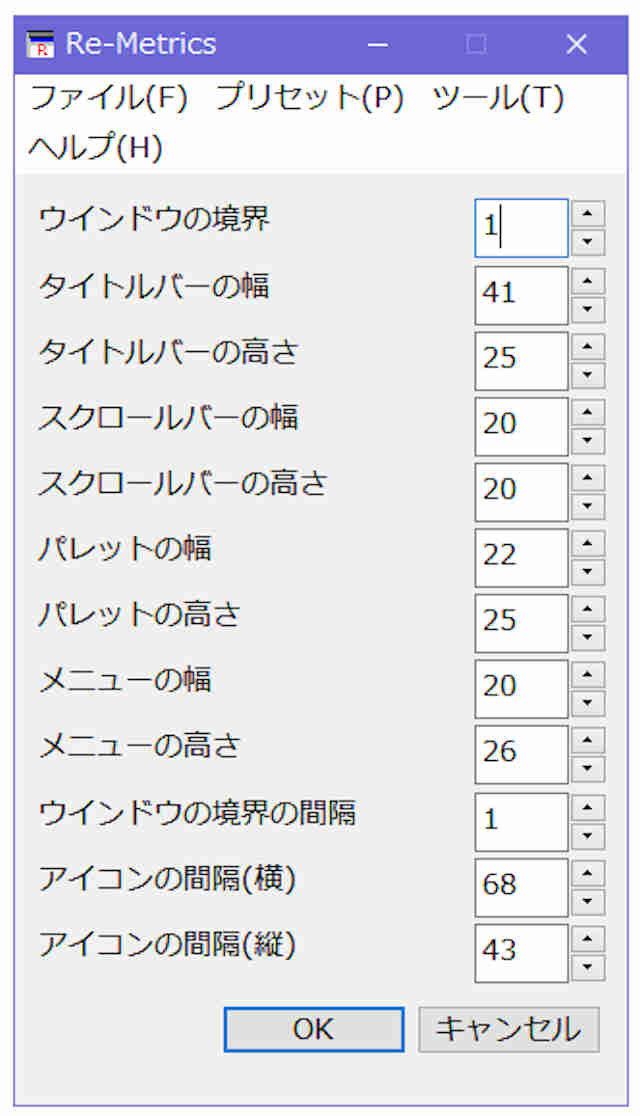
Re-Metrics
Re-Metricsはウインドウの各部分の幅・高さ、デスクトップアイコンの間隔を設定するフリーソフトです。

上記のフリーソフトを使っても変更できない部分があったり、古いソフトには適用できない場合がありますが、通常の作業範囲では不便を感じることはありません。
結局「表示スケール100%」で使うことにした
最終的には、「表示スケール 100%」、「文字サイズ 100%」、「Meiryo UIも大っきらい!! メイリオ11pt」でシステム全体のサイズ設定が落ち着きました。
やはり、4Kモニターを導入した最大の理由である「作業領域確保」を最優先に考えて、上記のような設定にしました。
「Re-Metrics」は使用していませんが、Windows10の設定で文字サイズを大きくしたときに、設定を元に戻してもタイトルバーやメニューバーなどの高さが高くなったままで元のサイズに戻らなくなります。
タイトルバーやメニューバーのサイズが戻らなくなったときには、レジストリエディタで調整するのですが、手間がかかるので、「Re-Metrics」を使うと初期設定に戻すことが出来ます。
個々のソフトでの表示設定
システム全体のサイズ設定が決まったところで、よく使うソフトでの表示設定をします。
設定箇所は、タイトルバー、メニューバー、ツールバー、サイドバー、アイコンなどのインターフェイスのアイコンやフォントのサイズ調整です。
これらの設定は、ソフトによって異なりますので、出来ない場合には高DPIの対応を待つしかありません。
手持ちのソフトでは3DCGソフトの「Blender」が、 インターフェイスのアイコンやフォントのサイズ をほぼ無段階に調整することができます。
他のソフトではアイコンのサイズ調整ができても大中小の3段階。メニュー等のフォントサイズは変更できないものがほとんどです。他のソフトでも「Blender」のように無段階で調整ができれば一気に問題が解決するのですが・・・。
Google Chromeでの表示設定
普段、ブラウザはGoogle Chromeを使っています。
WEBサイトは、製作者の意図によりフォントやフォントサイズがマチマチです。
ちなみに、このWEBサイトで使っているフォントは「メイリオ」です。ローカル環境にメイリオがインストールされていない場合には、違うフォントで表示される仕様になっています。
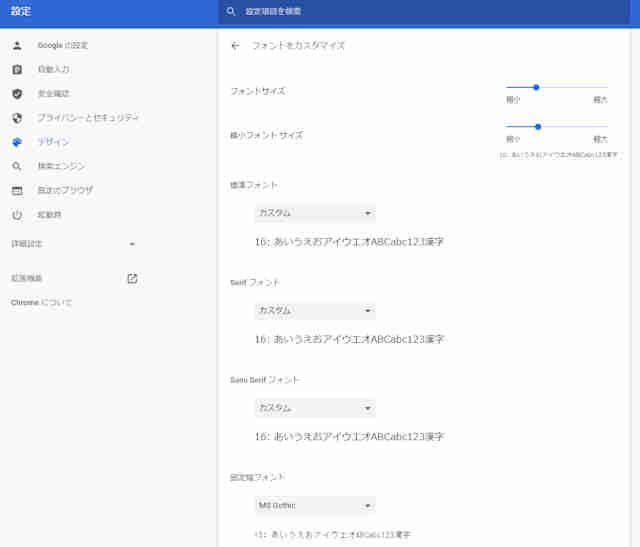
Google Chromeでは、「設定」 > 「デザイン」 > 「フォントをカスタマイズ」でフォントやフォントサイズの設定を変更することが出来ます。

ここでフォントサイズを大きくすると、最初から大きな見やすいフォントを使ったWEBサイトでは、必要以上に文字が大きくなりすぎて、かえって見にくくなってしまいます。
少しでも、見やすく統一されたデザインに出来ないものかと調べてみると、ありました。
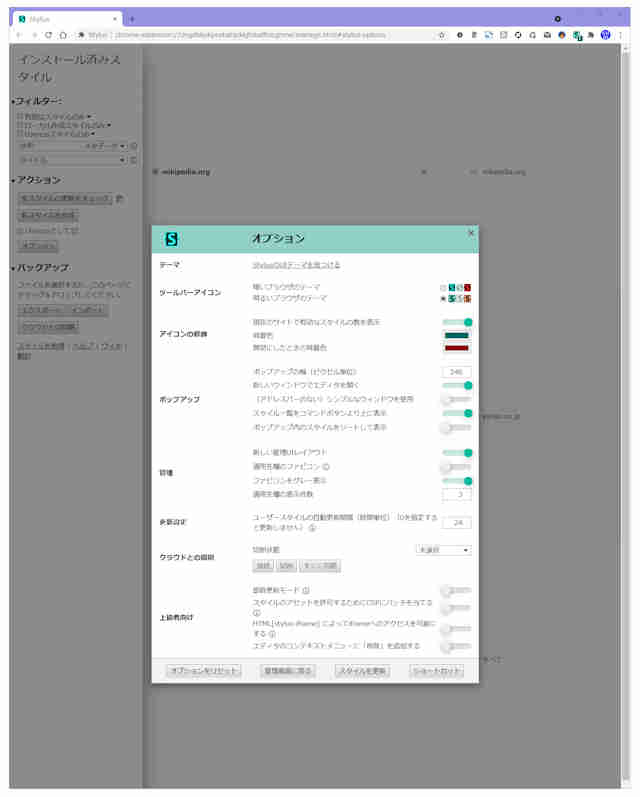
Chromeの拡張機能に「Stylus」というのがあります。
Chromeの拡張機能「Stylus」での設定
Stylusは、CSSの表記で独自にスタイルを設定できる拡張機能です。

Chromeの設定だけでは「メイリオ」が設定できないので、Stylusを使ってメイリオを設定します。
ちなみに「Meiryo」と「Meiryo UI」は、どちらも「メイリオ」と読みますが、異なるフォントです。「Meiryo」のほうが字間が広くて見やすいと感じます。
Windowsにはたくさんのフォントがインストールされていますが、どのフォントが読みやすいのか迷ってしまいます。
昔のWindowsでは、「MS ゴシック」と「MS 明朝」が主流でしたが、最近では読みやすく改良されたフォントがたくさん出ています。
一般的にWEBサイトで読みやすいと言われているフォントには、「メイリオ」、「Meiryo UI」、「游ゴシック」、「Yu Gothic UI」、「源ノ角ゴシック」、「Noto Sans JP」、「BIZ UDゴシック」などがあります。

※ptを表記していますが、ptは表示する環境によりサイズが異なります。
Stylusの優れているところは、特定のURLに対して個別にスタイルを設定できるところです。
左右にカラムを分けたWEBサイトでは、メニューやサイドカラムに小さなフォントを使っている場合があります。
Stylusを使えば、小さなフォントだけを大きなフォントにすることも出来ます。
また、背景色が黒で文字色が白など、特殊な配色や背景画像を使っているWEBサイトなどの表示をリセットすることもできます。
Stylusは、特定のタグにターゲットを絞ってスタイルを適用できるのですが、WEBサイトの解析と設定が面倒なので、そこまではしていませんが、WEBサイト全体のフォントを変えて、すべての要素のサイズを拡大して表示するようにしました。
具体的には以下の設定を行いました。
「zoom: 1.05」
「font-family: “メイリオ”」
この程度の設定であれば、WEBサイトのCSSに変更があっても殆ど影響はありません。
Yahooのトップページでは、カラムごとに異なるフォントサイズが使用されており、老眼では上記の設定でも小さなフォントがまだ十分な大きさとは言えません。
なので、YahooのURLにはさらに、「zoom: 1.005」が適用されるようにしました。つまり、1.05倍のさらに1.005倍で拡大表示されます。
また、「zoom」を使うとカラムがずれるサイトがありますが、その場合には、URLを指定して個別に設定します。
Wikipediaをよく使うのですが、私にはWikipediaは字間と行間が詰まりすぎています。
そこでWikipediaには「letter-spacing:1.2px」、「line-height:1.6」を設定しました。
ちなみにWikipediaは、アカウントを持っていれば、CSSとJavaScriptの編集ができるそうです。
Stylusでは、細かく設定すれば、いくらでも自分好みの表示ができるように設定ができます。背景色や背景画像などを無効にして、レイアウトの変更もできますが、ここまでで十分見やすくなりました。
使っていくうちに不具合があれば、都度調整して対応できるので、しばらくはこの設定で使っていこうと思います。
簡単にウインドウ配置ができる「PowerToys」の「FancyZones」が便利
モニターが高解像度で大きくなれば苦労するのが、各ウインドウの配置です。
43インチにもなると最大化して使うソフトは、You TubeやAmazon Prime VideoなどのVODの視聴に限られるようになります。
ブラウザやエディターなど、文字の閲覧や編集が目的のソフトは、最大化するとかえって使いにくくなります。
また、画像ビューア、画像編集ソフト、動画編集ソフトではウインドウを最大化して使うほうが見やすくて便利なのですが、画面の端にあるサイドバーやツールバーまでのマウス移動が地味に面倒です。(ショートカットキーや多ボタンマウス、プログラマブルキーボードなどを使用すれば解決します)
ウインドウの配置にはフリーソフトがたくさん出ていますが、Windowsにもウインドウの配置を簡単な操作で設定できるツールがあります。
それがMicrosoftが提供する「PowerToys」の「Fancy Zones」です。

4Kや8Kなどの大型モニターにはFancyZonesが必須
Windows10では別途ダウンロードしなければなりませんが、「PowerToys」には「Fancy Zones」以外にも便利なツールがありますので、ダウンロードしておけばWindowsを便利にすることが出来ます。
「PowerToys」は、Microsoftが開発、提供するWindows10用のユーティリティソフトウェアで、「ColorPicker」(画面上の色を取得)、「Fancy Zones」(ウインドウを配置)、「File Explorer add-on」(SVG、Markdownファイルのプレビューを表示)、「image Resizer」(画像のサイズを変更)、「Keyboard Manager」(ショートカットキーの編集)、「Power Rename」(ファイル名の一括変更、検索、置換)、「Power Toys Run」(ソフトやアプリの検索と起動)、「Shortcut Guide」(ショートカットキーの一覧を表示)など、Windows10を使う上で便利なツールが揃っています。
Windows10には、ウィンドウのスナップ機能が標準で使えるようになっていますが、それをさらに使いやすくしたものが、PowerToysのFancy Zonesです。

Fancy Zonesは、あらかじめ設定しておいたウィンドウのレイアウトに各ウインドウを再配置するソフトで、ソフトやアプリケーションのウインドウを効率的に配置できます。
Fancy Zonesは、ウィンドウを最大化表示することが少なくなる大型のモニターにはなくてはならない存在です。

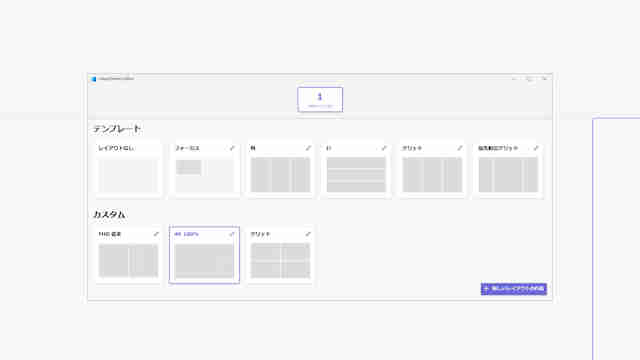
Fancy Zonesの最大の特徴は、ウインドウを重ねてレイアウトできるところにあります。
多くのウインドウ再配置ソフトでは、ウインドウの配置はサイズを自由に設定できるものがほとんどですが、重ねて配置できるものはほとんどありません。
実際の配置では、ウインドウを重ねて表示させることはないですが、プリセットでウインドウを重ねて設定しておけは、ウインドウのサイズや配置をかんたんに変更することが出来ます。
例えば、ブログに記事を投稿するとき、ブラウザ、エディター、画像ビューアを起動させていますが、執筆するときには、エディターの幅を広めに、投稿するときにはブラウザの幅を広めに配置するときでも、ウインドウをドラッグするだけでウインドウのサイズや位置を再配置できます。
色々とウインドウ再配置のフリーソフトを使いましたが、同じウインドウの並び順で、幅だけを変更したいときには、ウインドウ再配置のフリーソフトでは、プリセットを変更してから、ウインドウを再配置する必要がありましたが、Fancy Zonesでは、一つのプリセットの中にあらゆるパターンのレイアウトを重ねて登録できるので、ウインドウのドラッグだけで必要な位置に必要なサイズで変更することが出来ます。

Ctrlキーを押しながらウインドウをドラッグすると、プリセットされた複数のレイアウトを選択して配置することも出来ます。
Windows11では、ウィンドウ配置ツールが標準装備されるようですが、Windows10でもMicrosoftのWEBサイトからダウンロードして使うことが出来ます。
PowerToysの概要、ダウンロードとインストール
Microsoft PowerToys
FancyZonesの概要、使い方
PowerToys FancyZones
結論「大型4Kモニターは使いやすい」
2ヶ月ほど43インチの4KテレビをPCのモニターとして使ってきましたが、もう小さいサイズのモニターには戻れないほどの利便性を感じています。
購入前には、文字サイズの問題やウインドウの配置に不安がありましたが、設定ですべて解決できました。
何よりも、表示領域、作業領域の広さは、いくつものウインドウを並べて作業ができるので、作業効率が格段に上がります。
サイズが大きすぎて画面全体を一度に見渡すことは出来ませんが、それはマルチモニターでも同じことです。
むしろ、一つの画面で作業できるのは、ベゼルが作業領域にまたがないので、マルチモニターよりも使いやすいです。
マルチモニターを使う一つの理由に、すべてのモニターでウインドウを最大化するので、ウインドウの配置に迷わなくて済むことを挙げる方もいますが、PowerToysのFancy Zonesを使えば、ウインドウの配置に手間取ることもありません。
43インチの4KテレビをPCのモニターにして、24インチのFHDモニターとは比較にならないくらい作業効率が向上しました。
予算とスペースが許すのであれば、次は50インチの4K、もしくは、8Kモニターを購入しようかと思っています。
50インチのサイズであれば、スケーリングや文字サイズの調整をすることなく広大な面積の作業領域を手に入れることができます。でも、50インチを超えるサイズになると4Kモニターよりも8Kモニターの方が使いやすいかも?
大型のモニターは画面が広すぎて使いにくいというレビューもありますが、私はFancy Zonesで画面左下にウィンドウを2つから3つ並べて使っています。
残りの空間には、時計、カレンダー、付箋、ランチャー、メモ帳などのウインドウを置いています。
常時使うのは左下なので、視線の移動も少なくて済みます。
50インチの大型モニターは、24インチのFHDモニターを4台揃えるよりも遥かに使いやすいと思います。何よりも、高価なグラフィックボードを購入する必要がなくなります。
4KテレビをPCモニターとして使う場合のチェックポイント
PCのチェックポイント
HDMI2.0以上の出力端子がある
3840×2160 60Hz以上の出力ができる
※古いPCは4K出力ができても30Hzでしか出力できない場合があります。30Hzは遅延が大きくて操作にストレスがたまります。
※上記の出力ができないデスクトップPCの場合にはグラフィックボードの増設で対応できます。ノートパソコンの場合には外付けグラフィックボードで対応できる場合があります。
4Kテレビのチェックポイント
RGBパネルの使用
※テレビ用のパネルには、RGBの配列順序や形状がPC用のモニターとは異なっていたり、RGBにWを加えたRGBWのパネルがあります。
HDMI2.0以上の入力端子がある
3840×2160 60Hz以上の入力と表示ができる
PCモード、モニターモード、ゲームモードの搭載
(上記モードは応答速度が速く、映像の遅延を減らします)
4Kテレビと一緒に購入するもの
HDMI2.0以上のケーブル
※テレビに付属するHDMIケーブルは2.0未満の場合があるので注意が必要。PCもテレビも4K(3840×2160 60Hz)に対応しているのに遅延がある場合にはケーブルに原因がある場合があります。
できればあったほうがよい機能
HDMIの電源連動機能
※電源をONにするときにはリモコンの電源ボタンを押さなければならないものがほとんどですが、HDMIの入力信号(PCの電源)が切れると一定時間経過後にテレビの電源が切れる仕様のものがあります。PCがスリープモードになったときにテレビの電源がつきっぱなしになることを防ぎます。
直下型バックライト
IPSパネル
ノングレアパネル
※ダークモードでの使用が前提ならノングレアは必須です。
テレビの液晶画面はグレアがほとんどで、あってもハーフグレアです。画面にノングレアの液晶保護フィルムや液晶保護パネルを張って対応できますが、大型のものは価格が高く、液晶保護フィルムを別途購入する位であれば、最初からPC用のモニターを購入することをおすすめします。
HDR
※Windows11で自動HDRが搭載されるようなのでできればあったほうが良い
VESAマウント
あってもなくてもどちらでもよい機能
PIP(ピクチャー・イン・ピクチャー)
PBP(ピクチャー・バイ・ピクチャー)
※複数台のPCの画面を一つのテレビに表示させるのは最初は嬉しくて使い倒しますが、次第に画面が狭くなることが気になり飽きてくる。複数のPCを使う場合にはリモートディスクトップを使って仮想デスクトップで切り替えると、キーボードやマウスなどのデバイスを切り替える必要がないので便利。
あれば便利なグッズ
モニタアーム
DPIが調整可能なマウス

